출처: 2022년, Full Stack Testing - A Practical Guide for Delivering High Quality Software by Gayathri Mohan, 2장 Manual Exploratory Testing
웹 UI 테스팅에 활용할 수 있는 도구인 Bug Magnet에 대해 소개한다.
Bug Magnet
Bug Magnet은 Chrome 및 Firefox에서 사용할 수 있는 브라우저 플러그인으로, 애플리케이션의 입력 필드(텍스트 영역)에 입력할 만한 테스트 데이터와 값들을 제공한다.
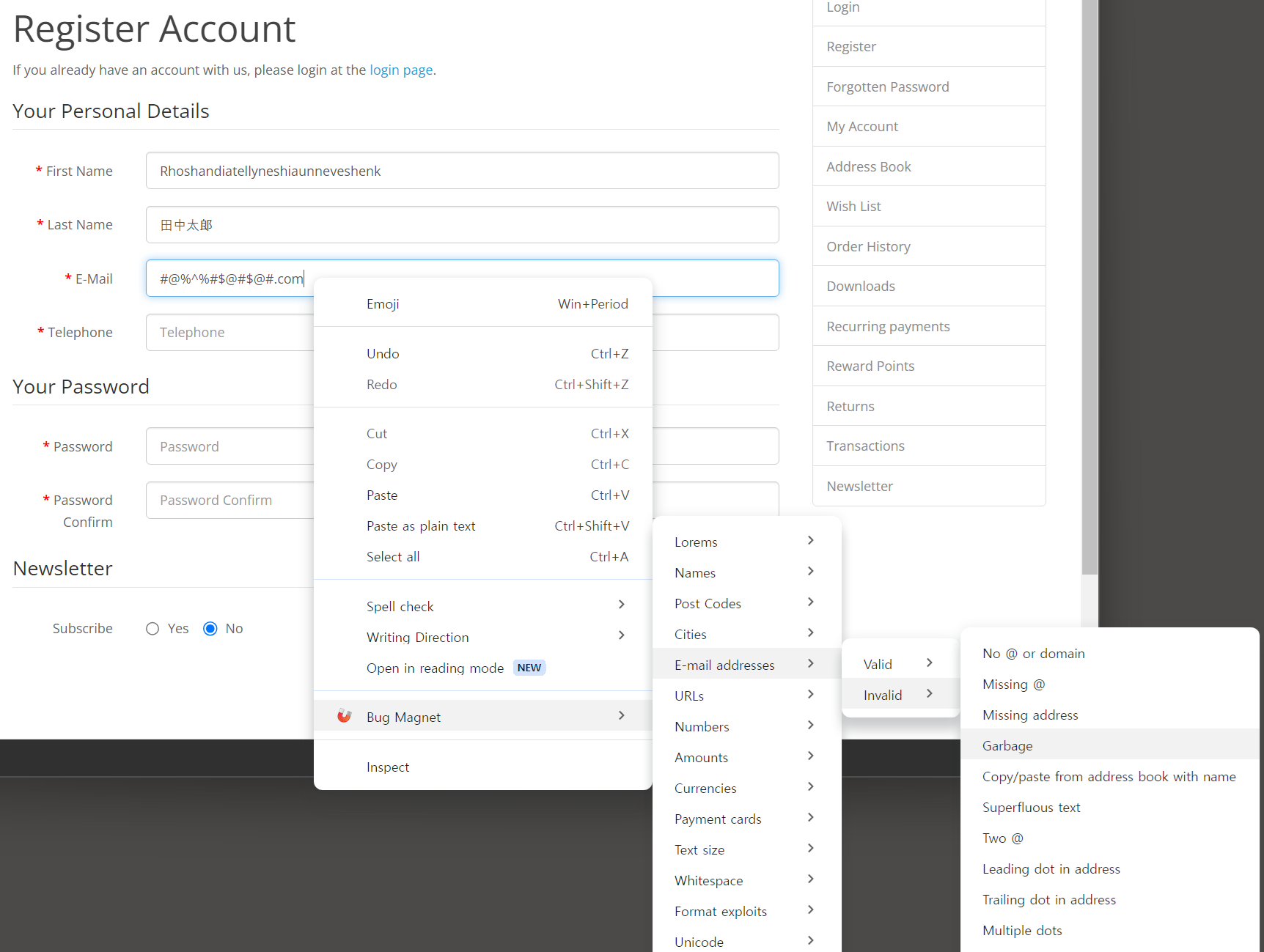
Chrome 브라우저에 Bug Magnet 플러그인을 설치하면 텍스트 필드에서 마우스 오른쪽 버튼 클릭 시 아래와 같이 Bug Magnet 컨텍스트 메뉴가 나타난다. 메뉴에 여러 테스트 데이터가 제안되고 그 중 하나를 선택할 수 있다. 예를 들어, 메뉴 Names > Name length에서 첫 번째를 선택하면 텍스트 상자에 길이가 긴 이름이 자동 입력된다. 테스트 중인 애플리케이션에 입력 문자열 길이에 대한 유효성 검사가 있는 경우 테스트 결과로 적절한 에러 메시지가 나타나야 한다.

이 도구는 주로 탐색 테스트를 위한 도우미로 사용된다(탐색 테스팅 세션 중에 일반적인 경우와 경계 및 엣지 케이스 같은 극단적인 경우에 대한 편리한 접근을 지원). 아래 데모 애플리케이션처럼 입력 필드가 많은 경우 수동 테스터의 반복적인 테스트 데이터 입력을 돕는다.

Bug Magnet은 오픈소스이고 커스토마이징 가능하다(https://github.com/gojko/bugmagnet).
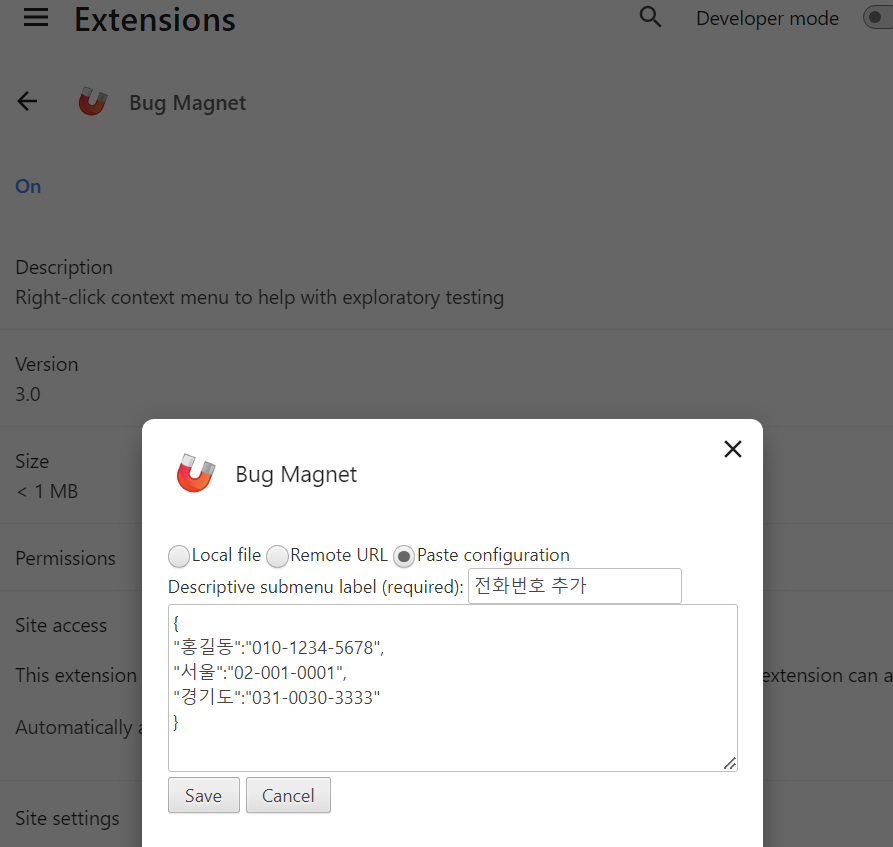
사용자가 자신만의 구성 파일로 쉽게 확장 가능하다. Bug Magnet 메뉴 하단에서 Customise menus를 클릭하면 아래와 같이 확장을 위한 창이 나타난다. 여기서 서브메뉴 레이블과 간단한 JSON 작성을 통해 원하는 테스트 항목 및 데이터를 추가할 수 있다.

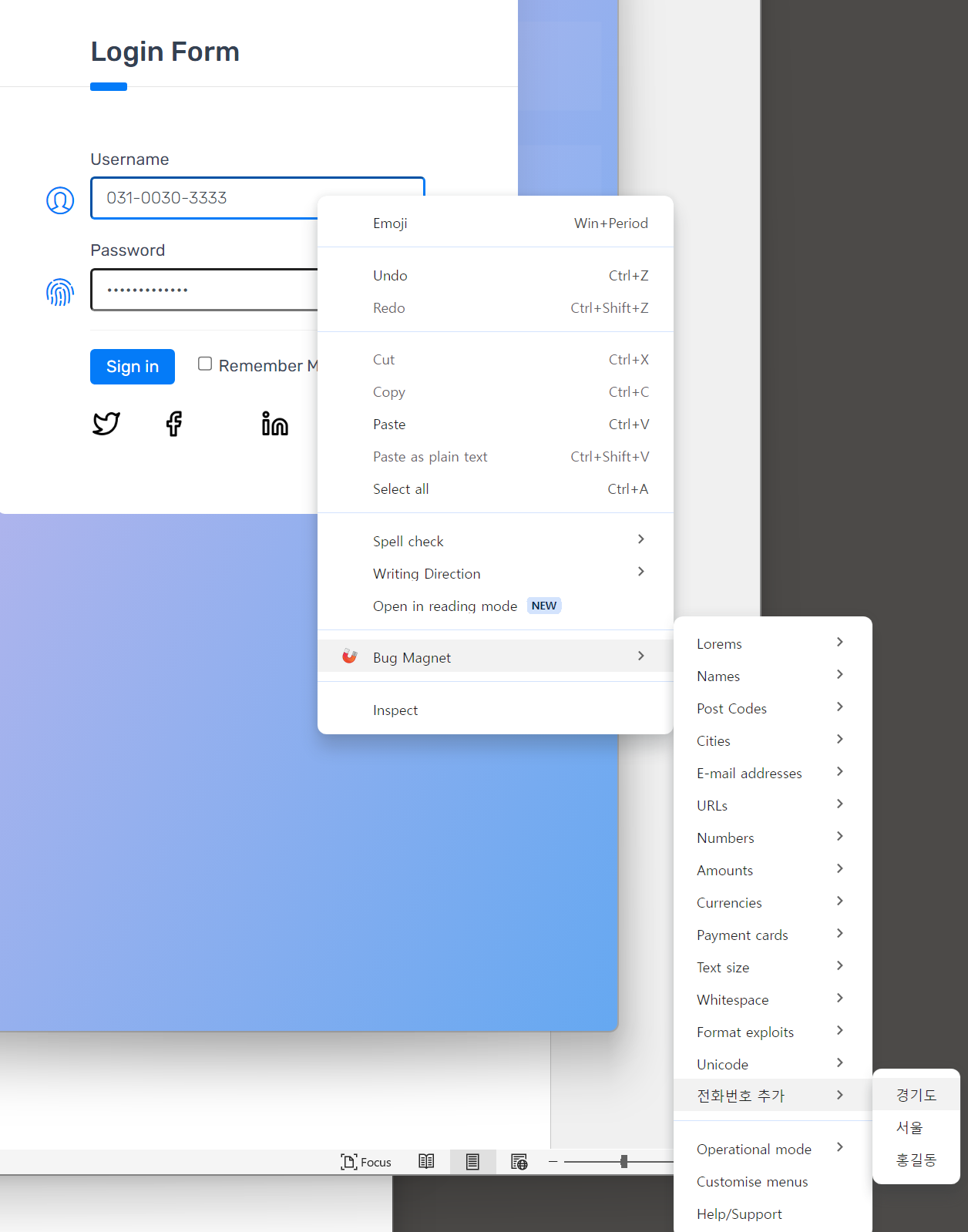
위 JSON 저장 후 다시 브라우저로 돌아가 마우스 우클릭하면 방금 추가한 테스트 데이터가 메뉴에 추가된 것을 알 수 있다.

'개발생명주기단계별 > 구현_단위 테스팅' 카테고리의 다른 글
| 테스트 휴리스틱 컨닝 페이퍼 by Quality Tree Software (0) | 2024.07.08 |
|---|---|
| 책 발췌 – 크롬 DevTools by Gayathri Mohan (0) | 2024.06.24 |
| 책 요약 - 테스트 코드의 품질 이슈 (0) | 2021.11.22 |
| 영상자료 – 초보자를 위한 JUnit과 Mockito 튜토리얼 by Thippireddy (0) | 2019.07.24 |
| 페이퍼요약 - 단위 테스팅 중단 기준으로서의 코드 커버리지에 대한 조사 by Smith (0) | 2019.07.22 |